






ReSkin is a new open source touch-sensing “skin” created by Meta AI researchers, in collaboration with Carnegie Mellon University, that can help researchers advance their AI’s tactile-sensing skills quickly and at scale. In this blog post for Meta Ai I developed all visual assets in collaboration with researchers to introduce the new technology through video. The challenge was to sift through existing assets from researchers to make a seamless informational experience to communicate the technology behind the product that accurately reflected what they had been working on.
Read the accompanying blog on Meta Ai.

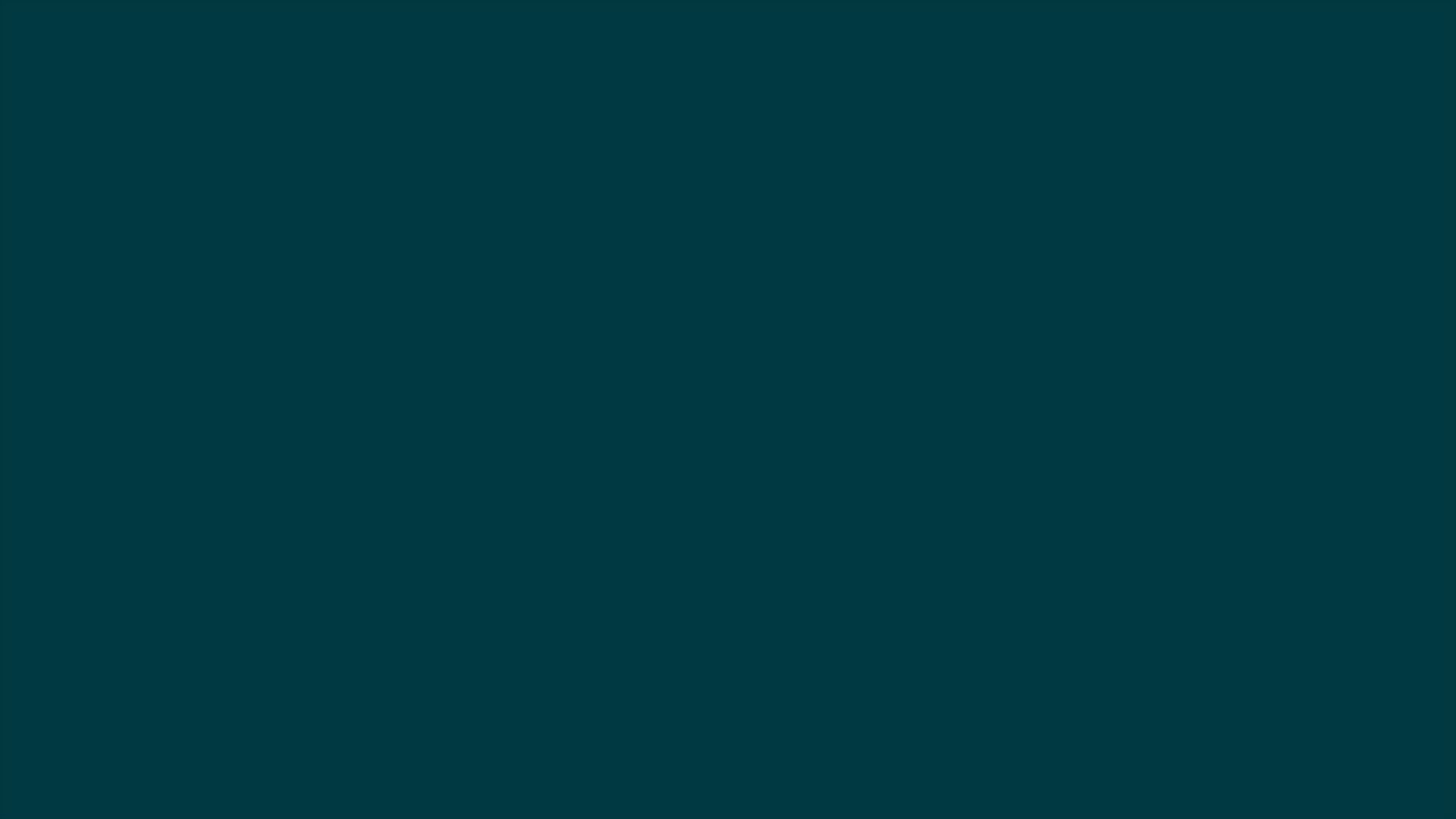
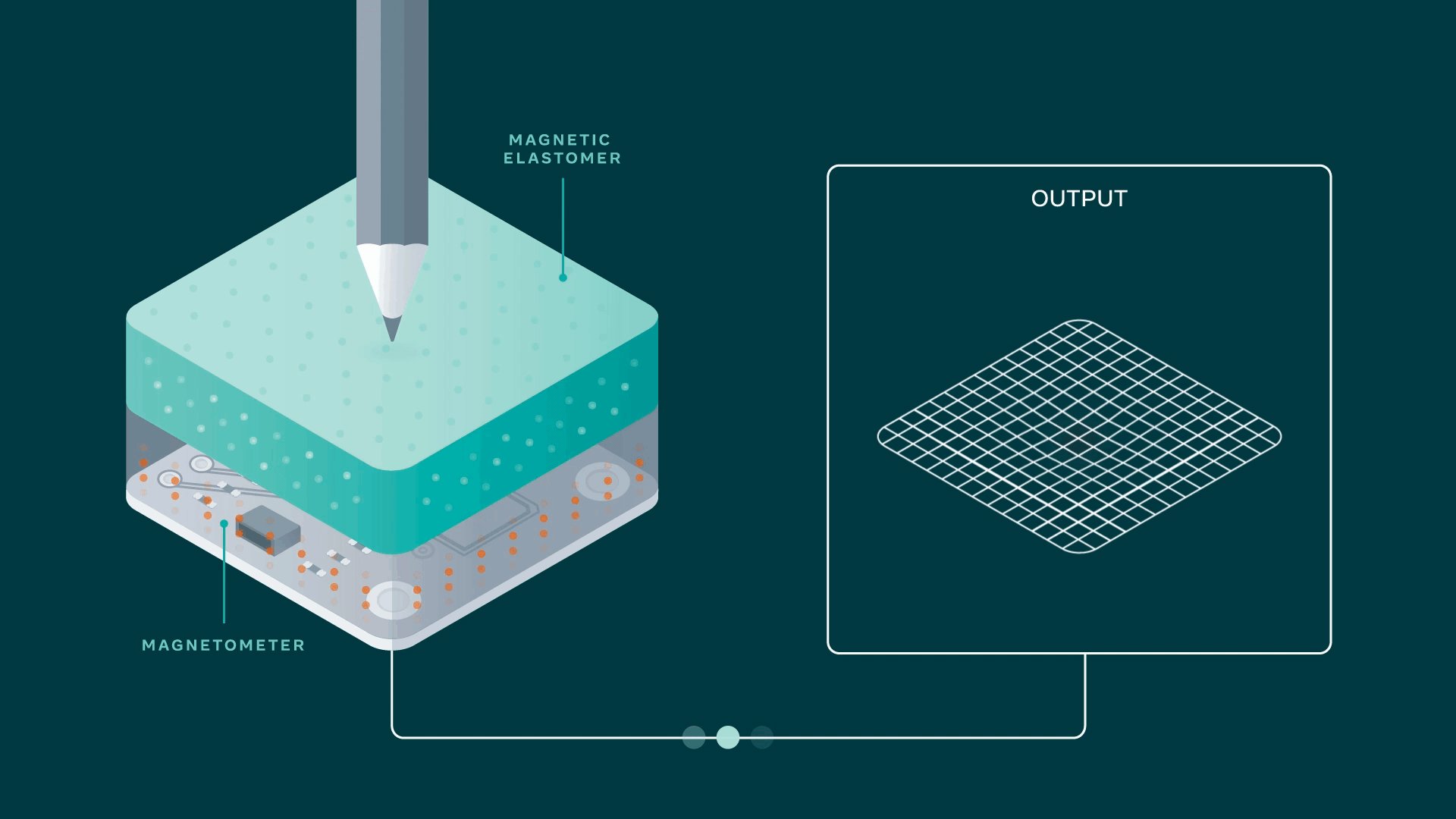
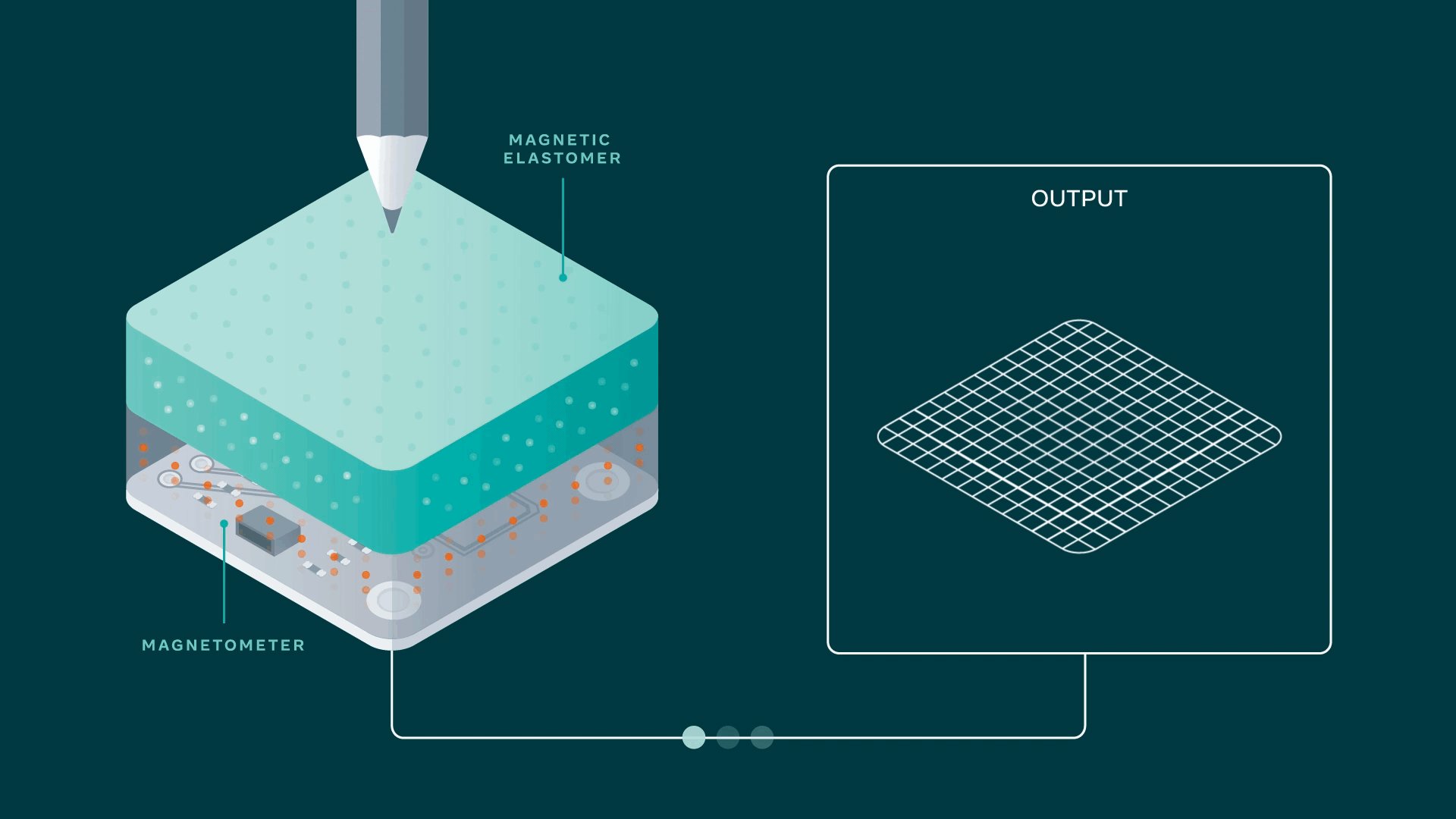
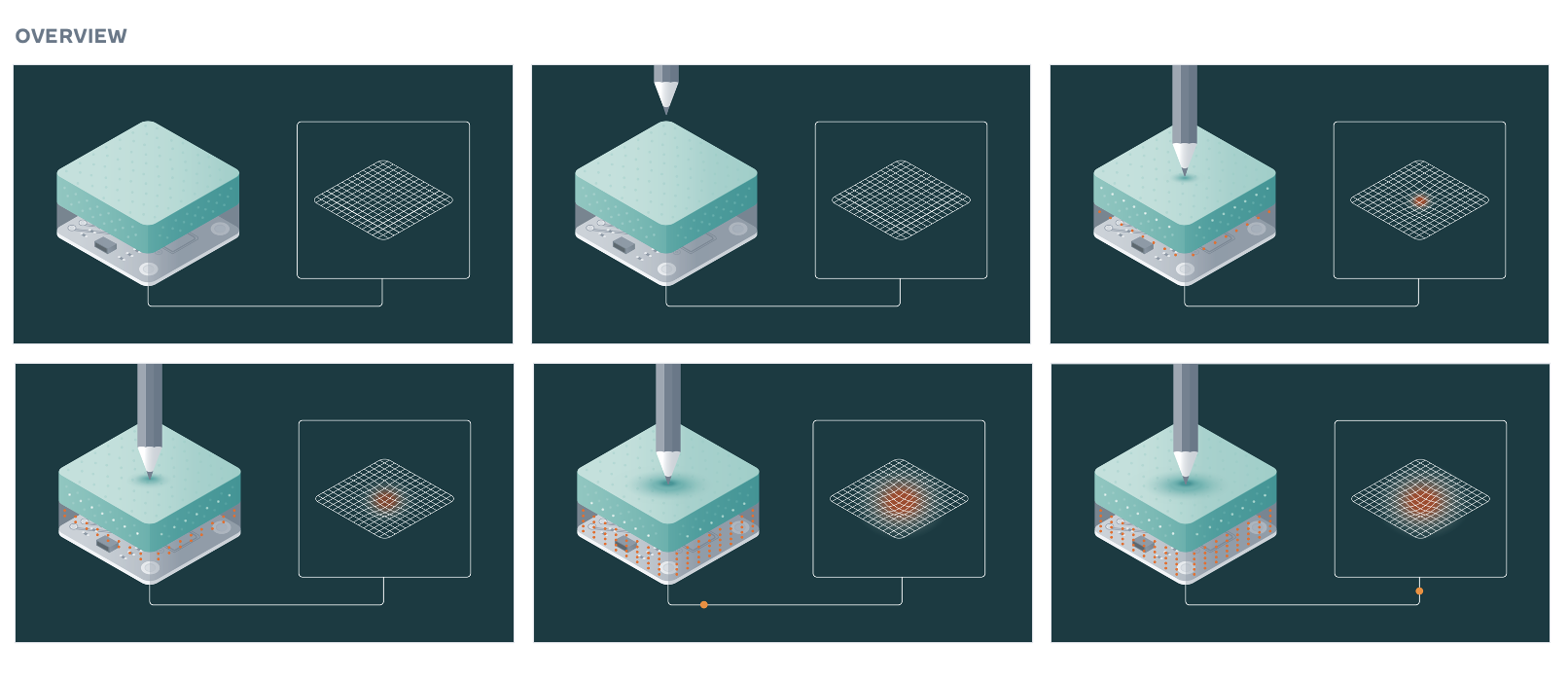
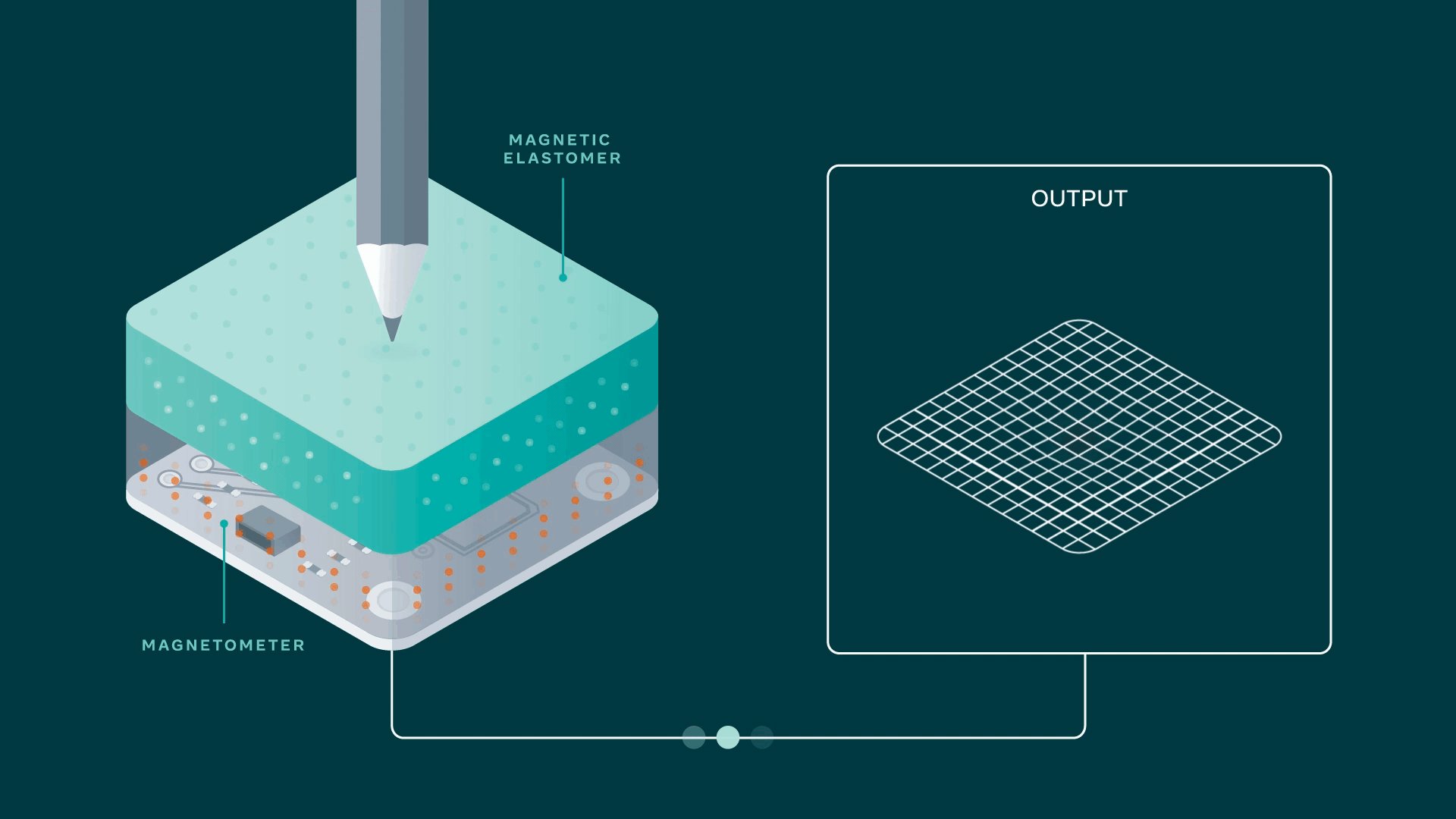
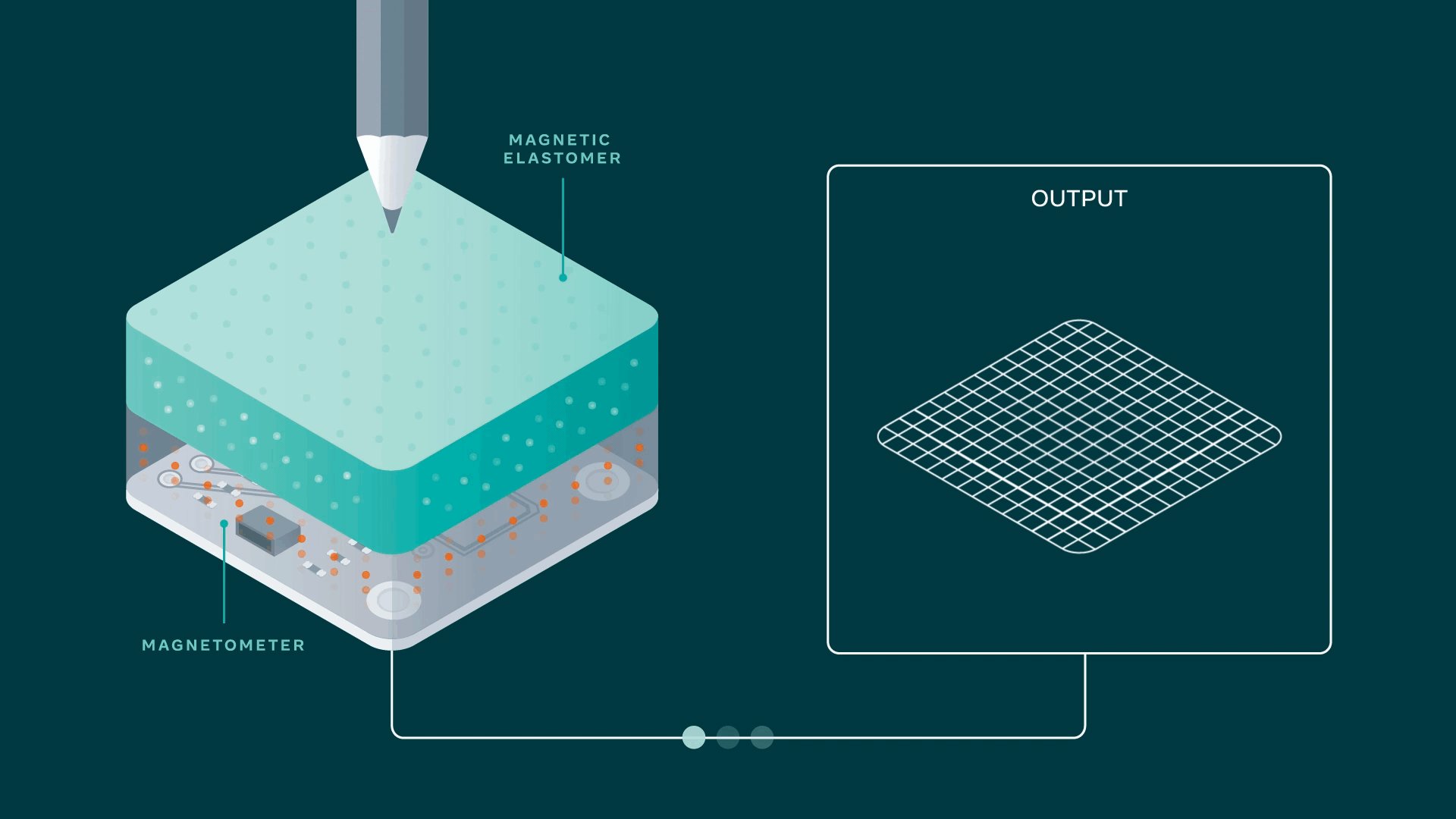
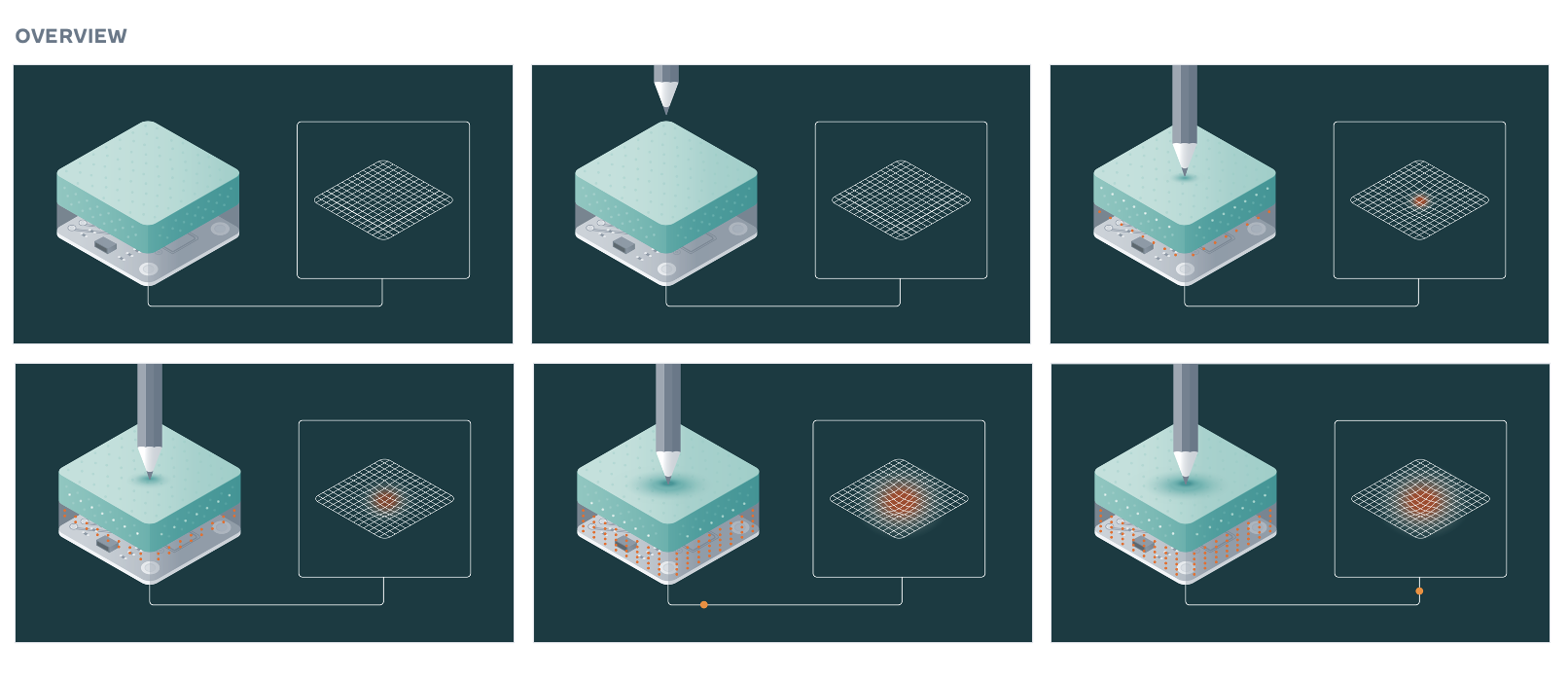
This animation explains the role of the ‘skin’ or elastomer for the Ai. Major challenges in this piece were how to display the mesh and animate it in accordance with the depression of the left hand’s 3D depiction from pencil to elastomer. We had to also display that activity was happening from the pencil to the skin to the chip. The team landed on a shimmering particle affect, which I executed using vector art. A storyboard was really important here in order to communicate with researchers to ensure an accurate depiction of the process. This would be the main tool to tweak technical parts of the moving diagram to make sure I got the details right, like the particle effects, mesh behaviour, and general path of the conduction.

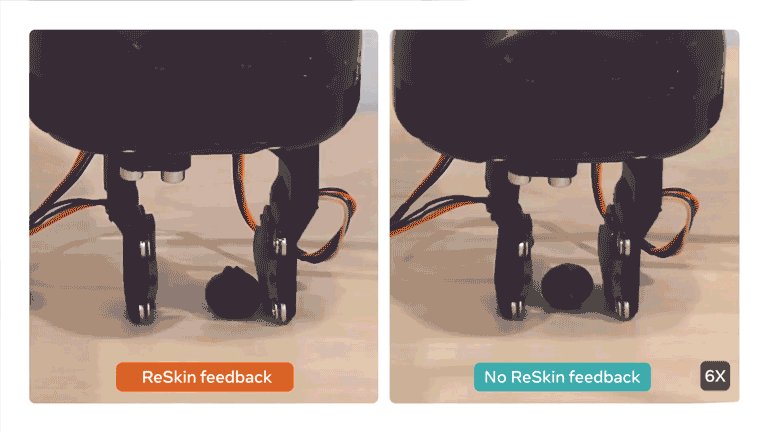
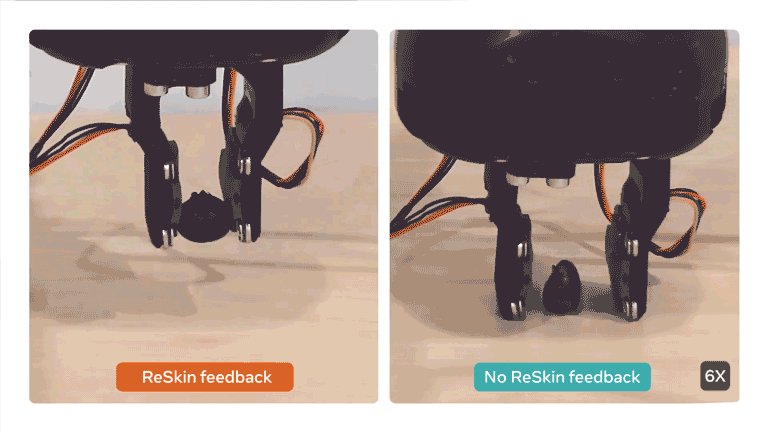
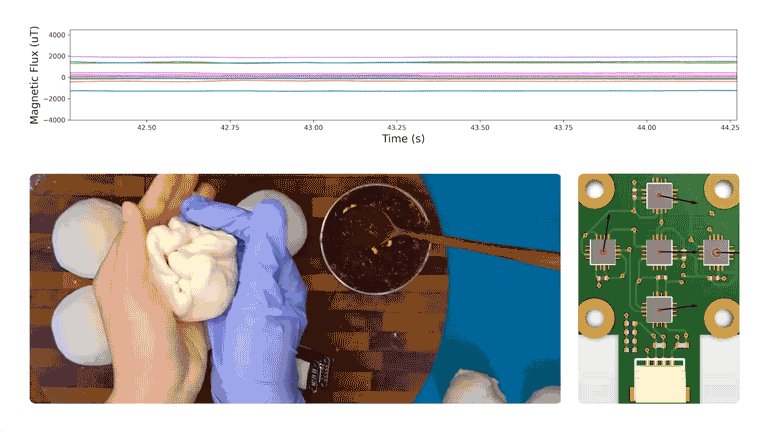
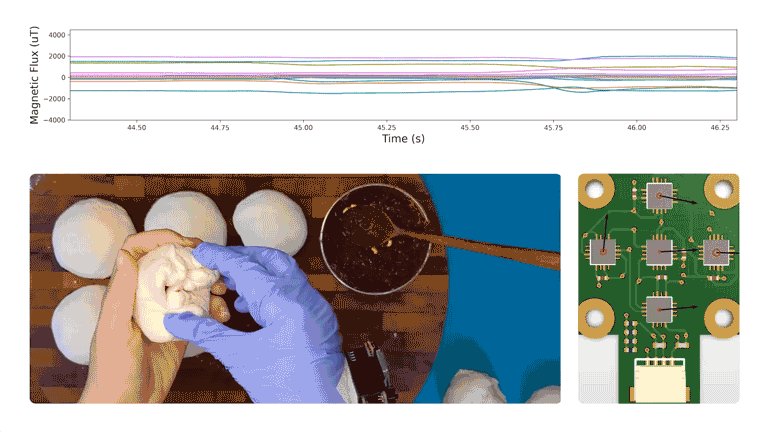
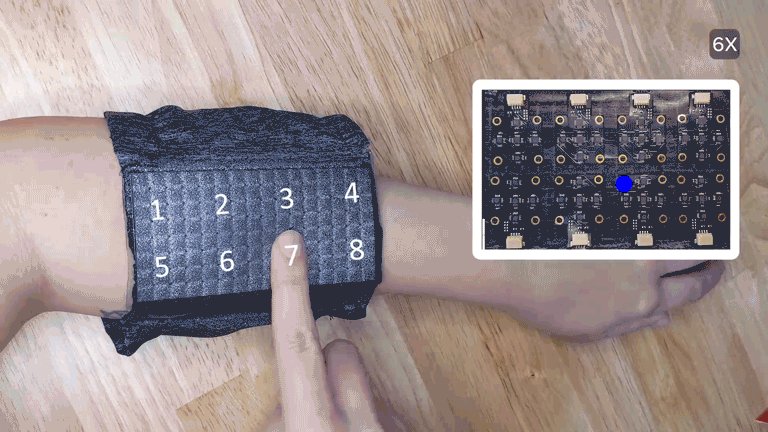
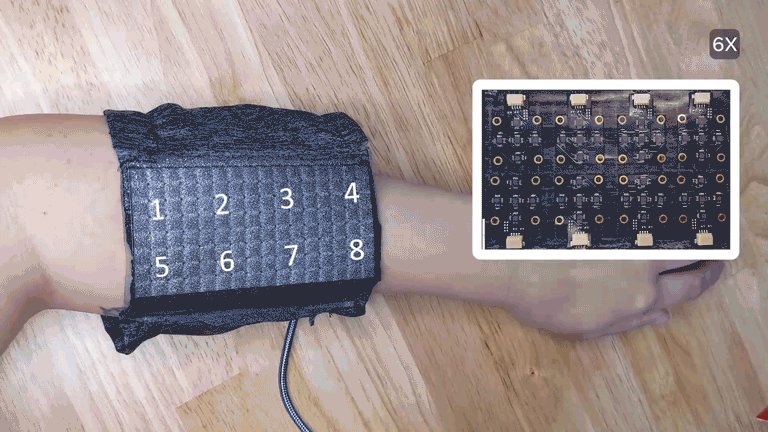
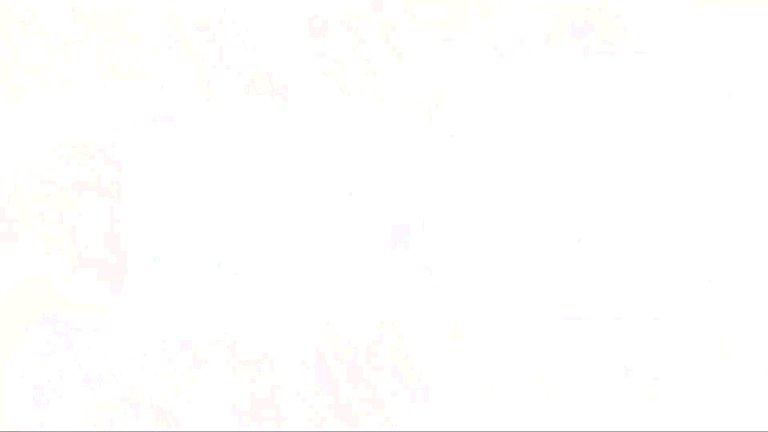
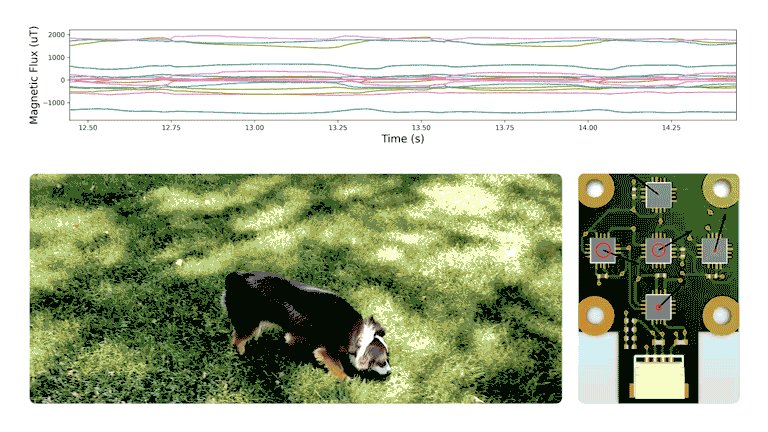
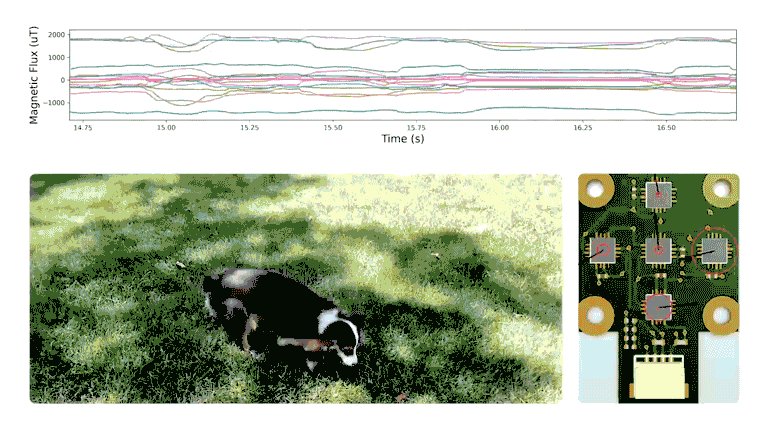
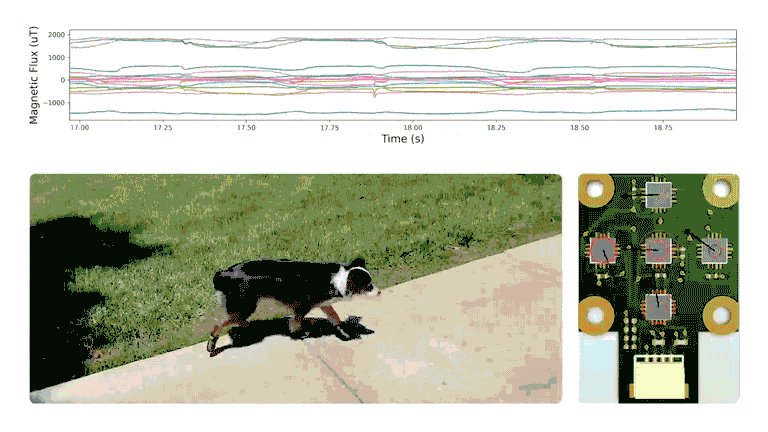
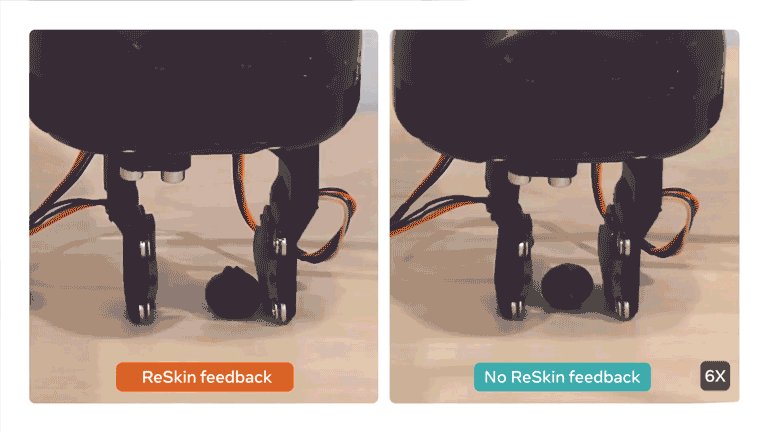
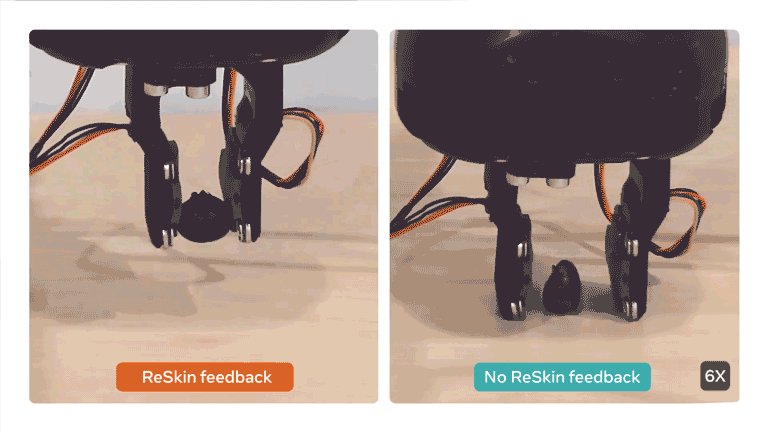
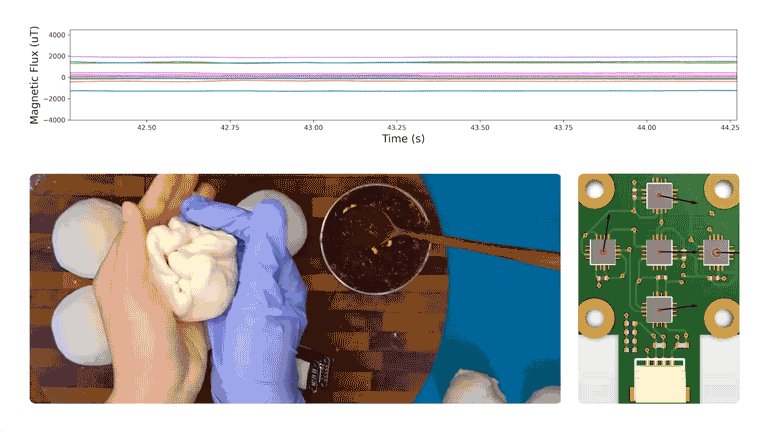
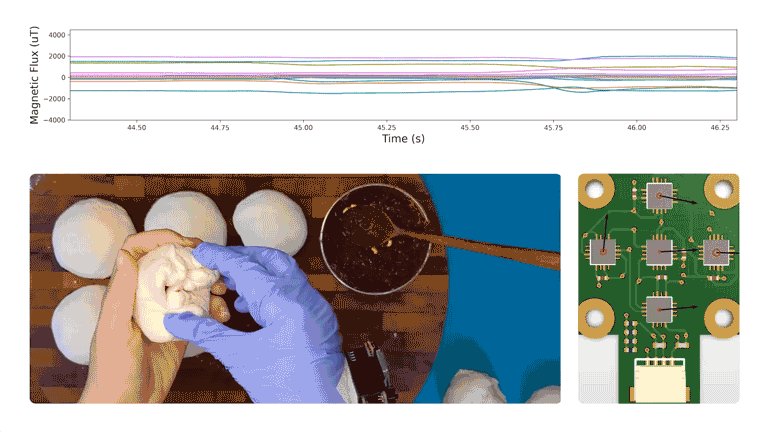
The above gifs are originally videos that I compiled from a plethora of research images and clips to further convey how the Ai and new technology function for robot interactions and use cases in our daily life.

Challenges here were how to display and condense large amounts of information; in the end the flavor of the technology was more important than a actually reading the minute details on the monitors, so I created a grid of sorts for each use case in whatever layout made sense for the web uses of these assets (in line blocks and blog images).