











Problem: Inactivity and static lifestyles of children ages 6-13 disconnect them from the real world, and increase health risks.Zoolog is an experience that encourages children to become more active through exploring the world's fauna. The prototype models a journey for young to middle aged children, living in suburban and city areas. The user earns badges by collecting photographic observations of wildlife. Through their journey, prompts and tasks are also suggested to inspire more exploration. "Zoolog" is a wordplay on Zoology, the study of animals. The participants in the user-interface testing also included children of the intended age.

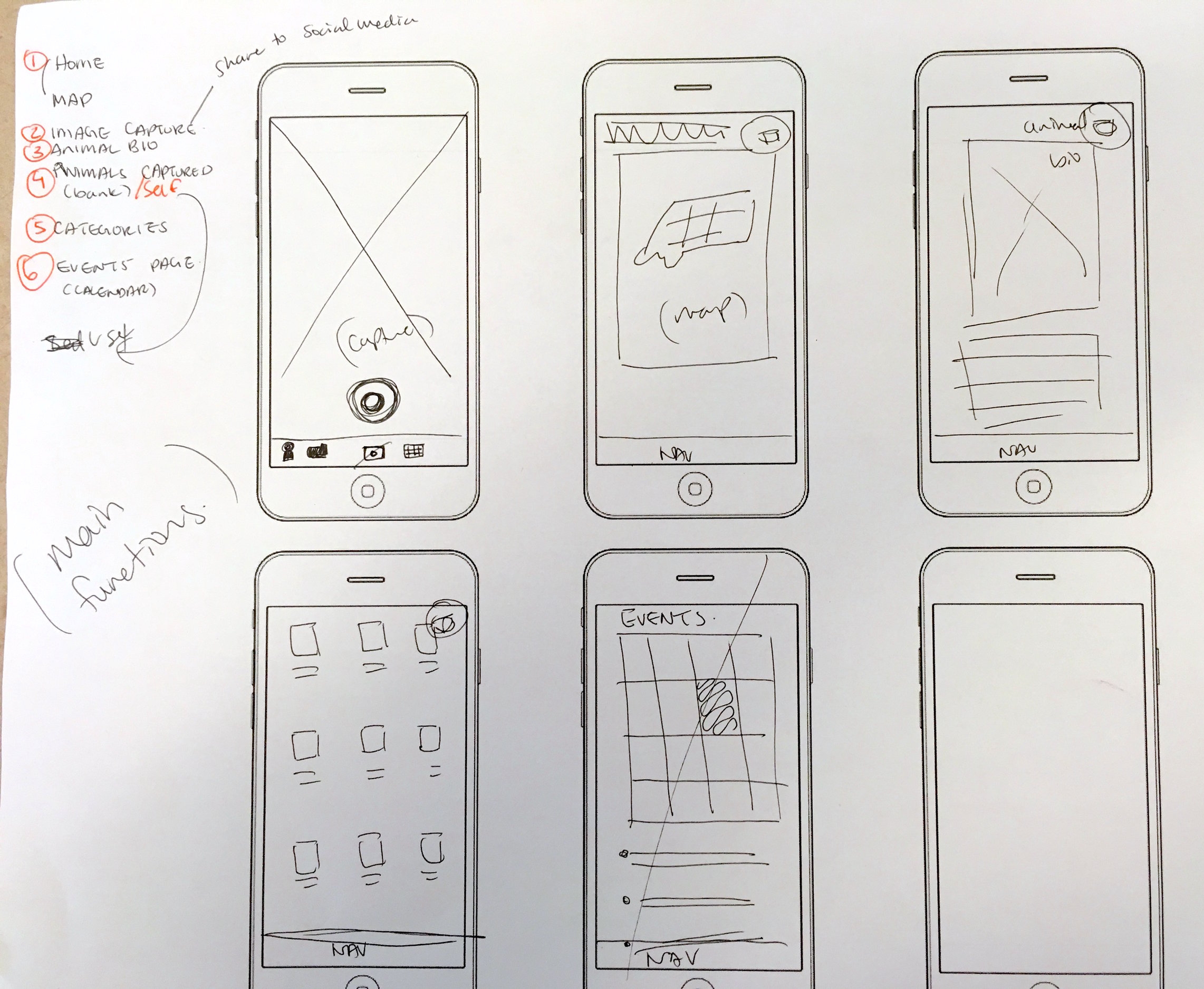
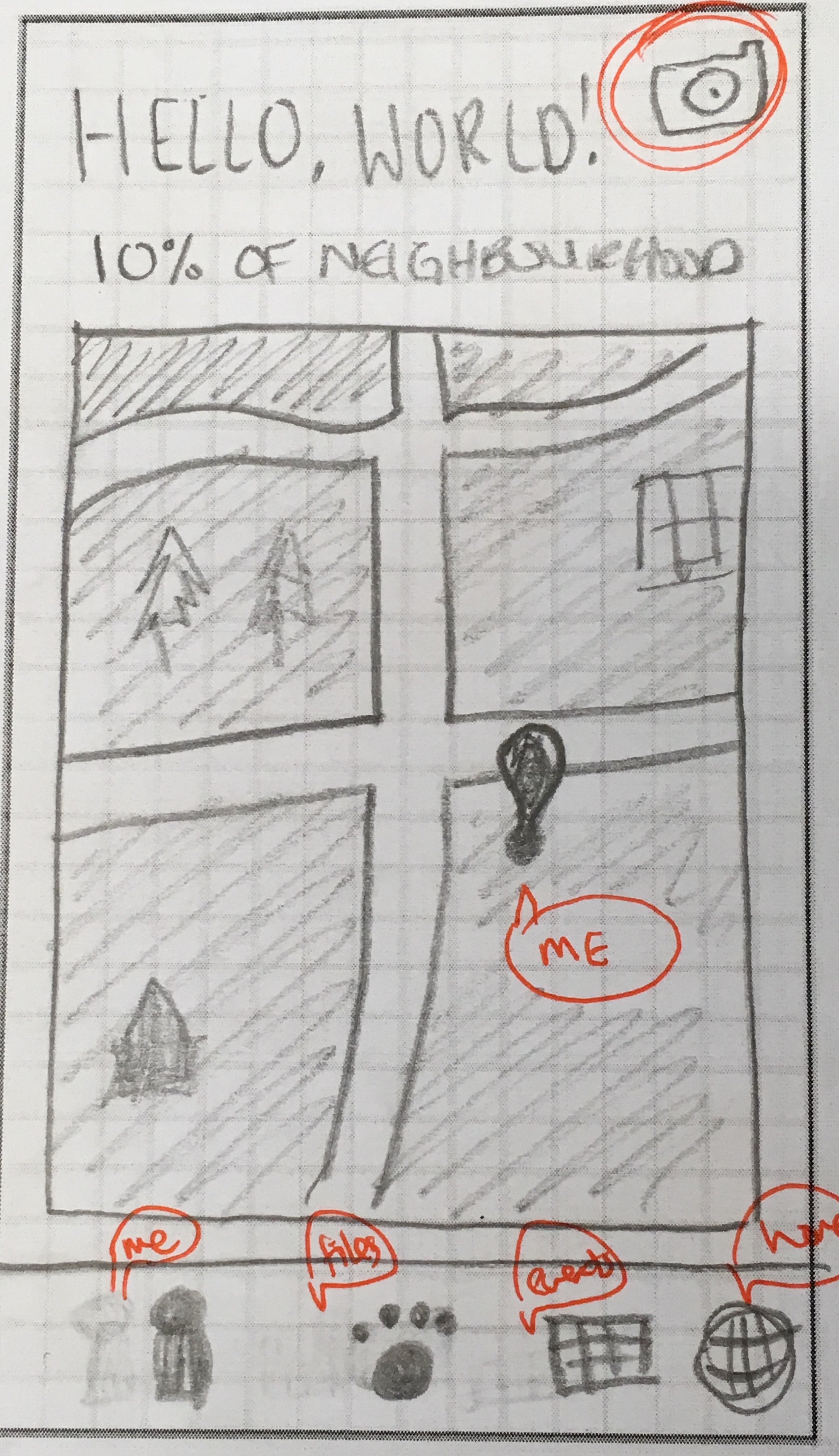
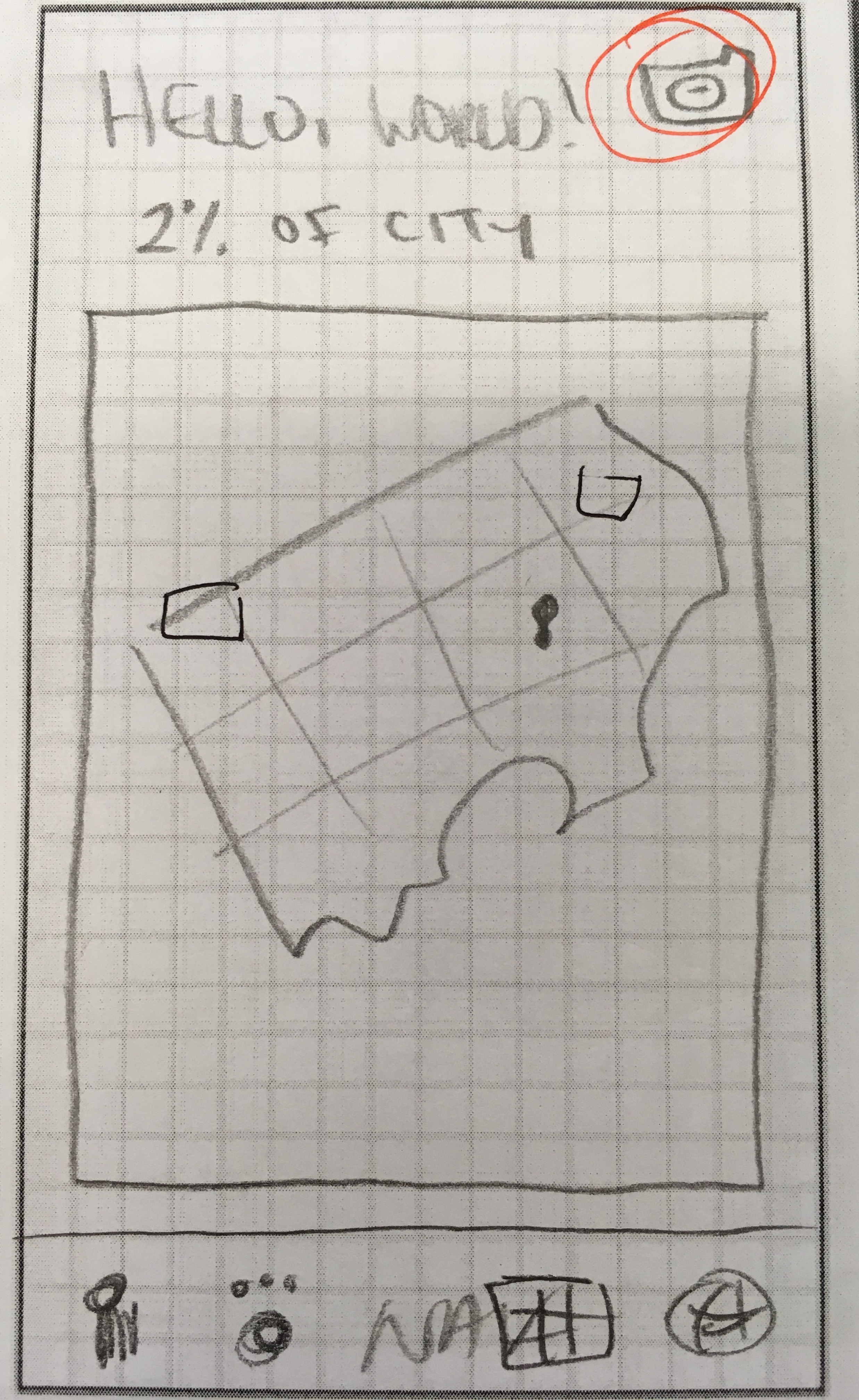
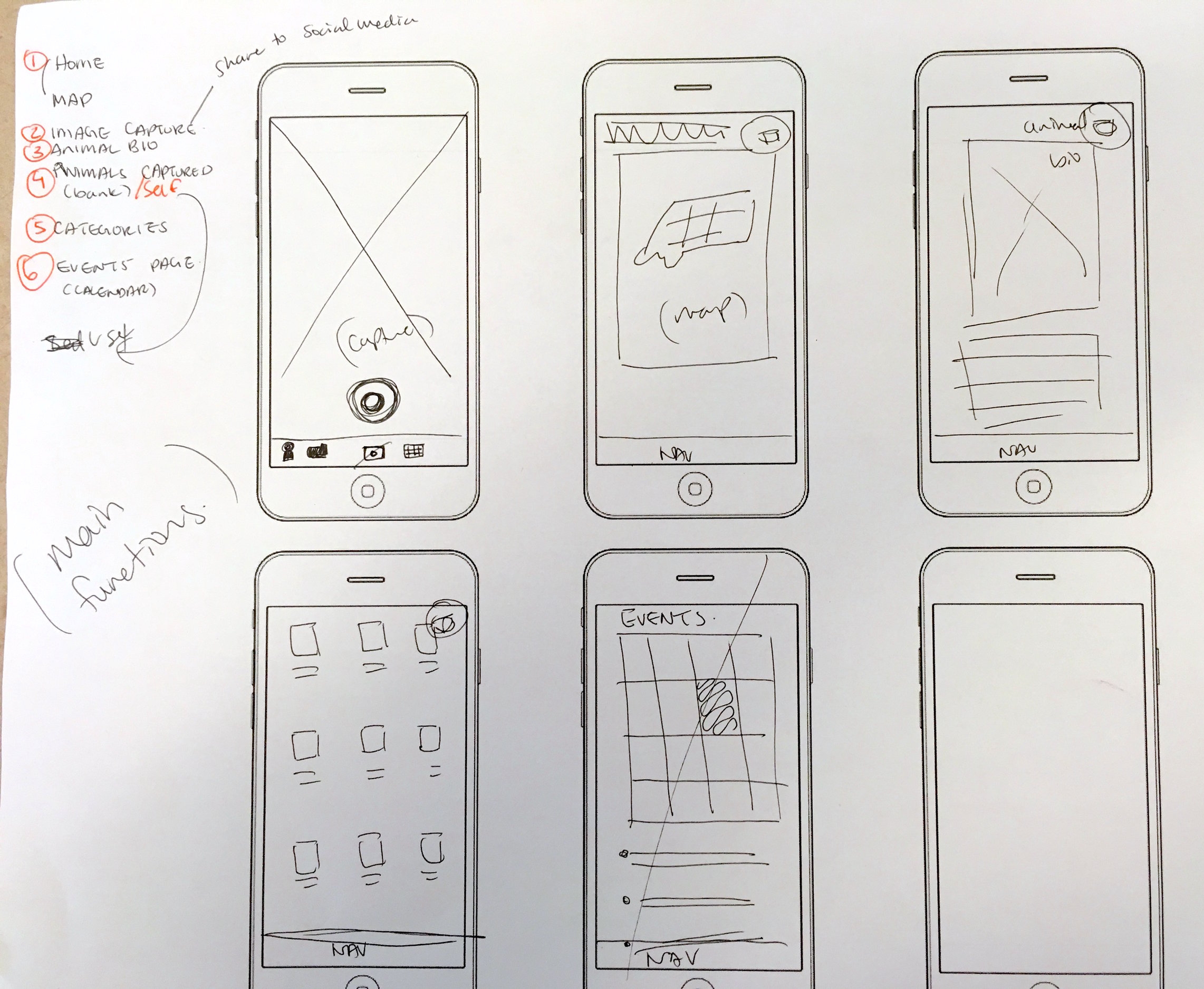
Originally the app encouraged exploring on different areas and even forestry, but the project itself lacked scale. Before I could more forward, someone suggested I start smaller with local goals. I began looking at what it would be like for a child to explore their neighbourhood, and then on a smaller scale, their home, which is what the original paper prototype explores.

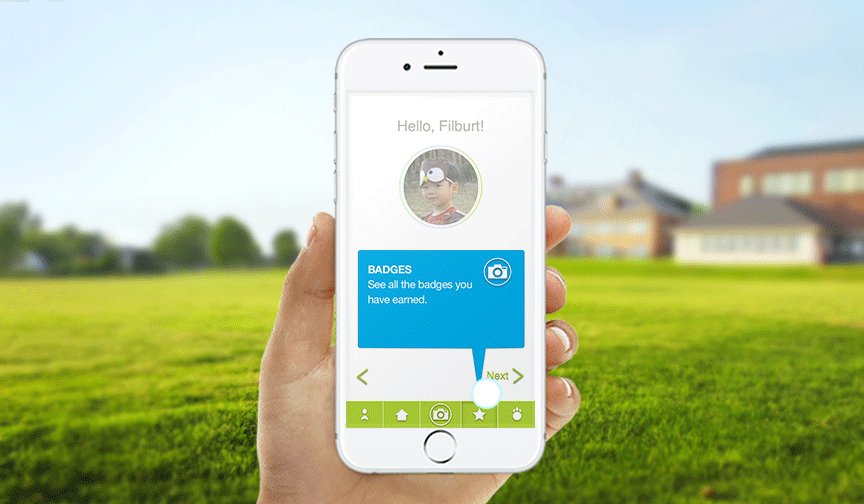
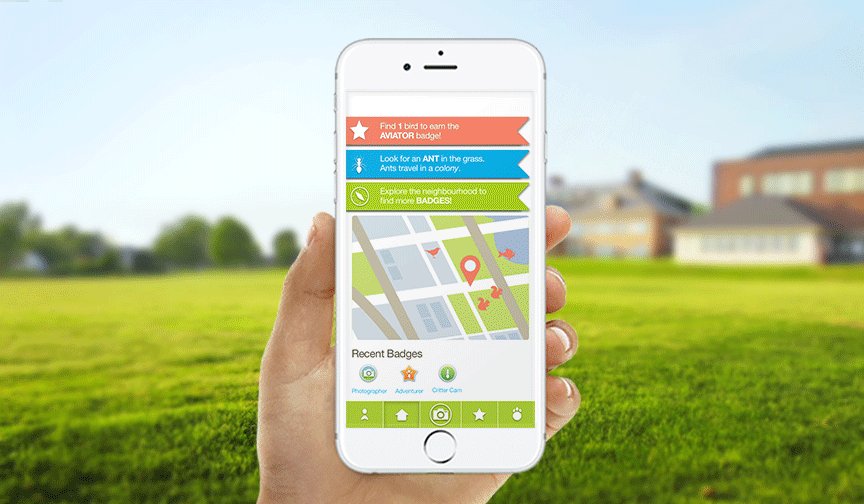
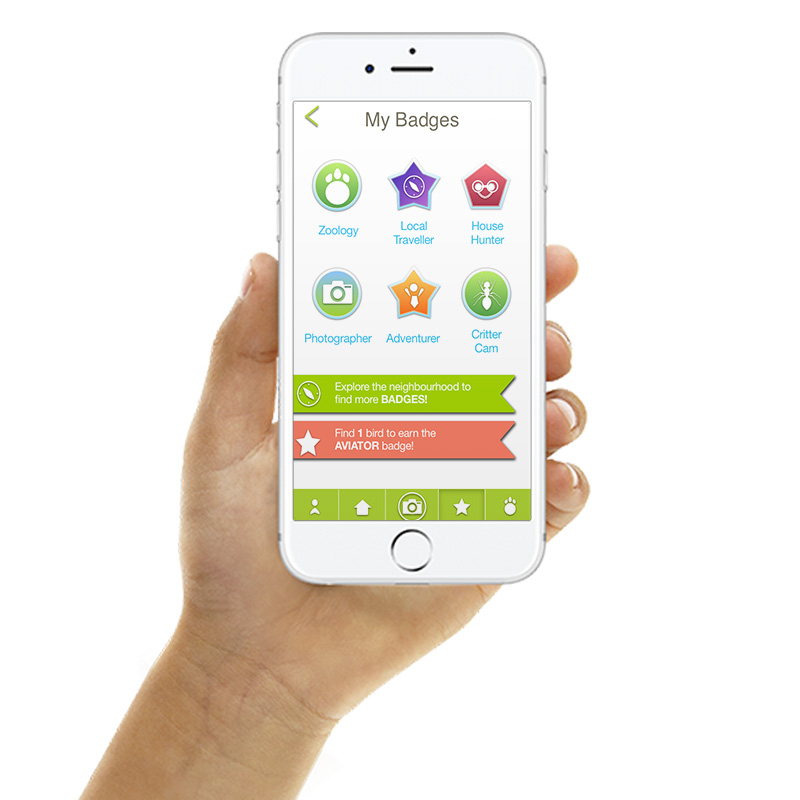
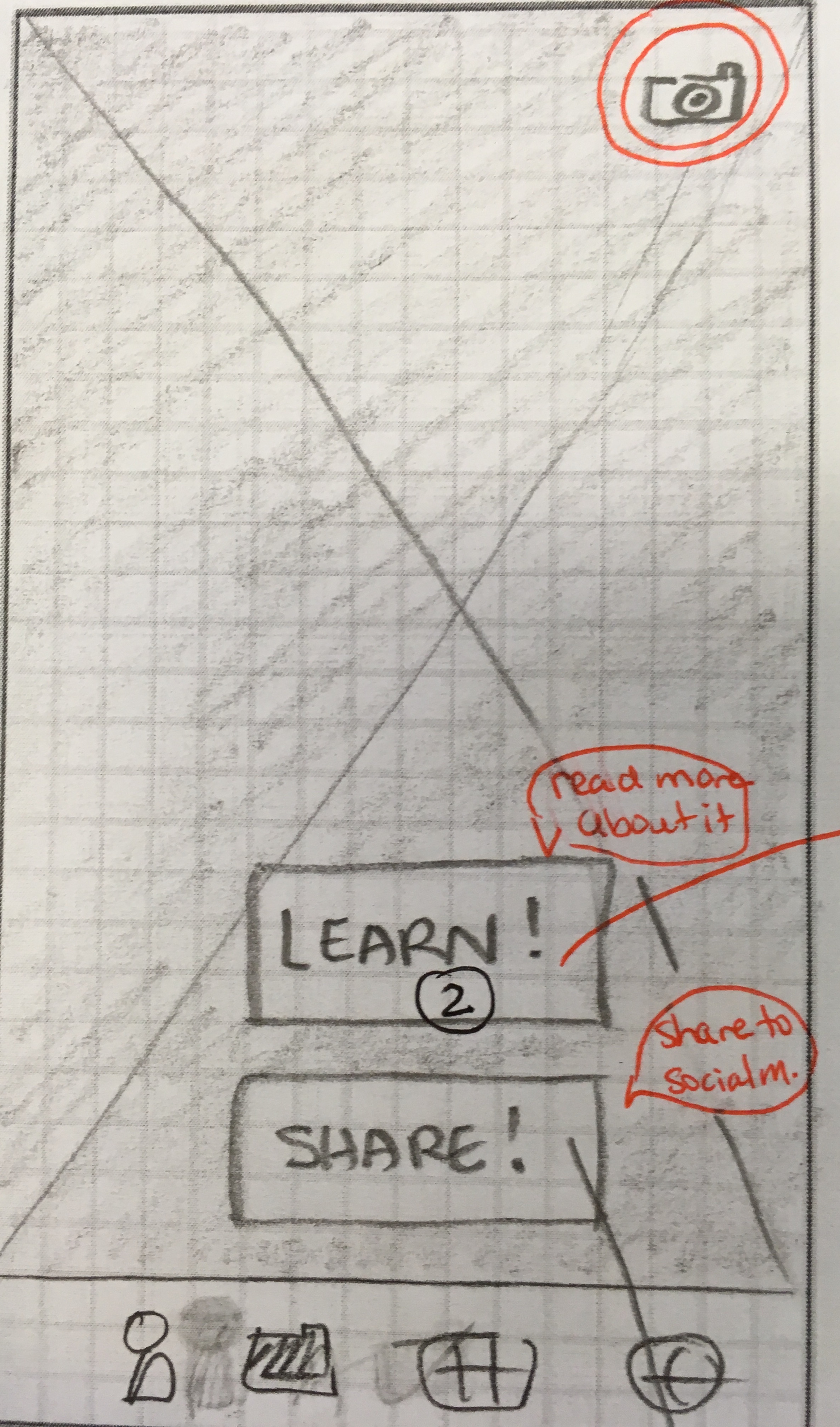
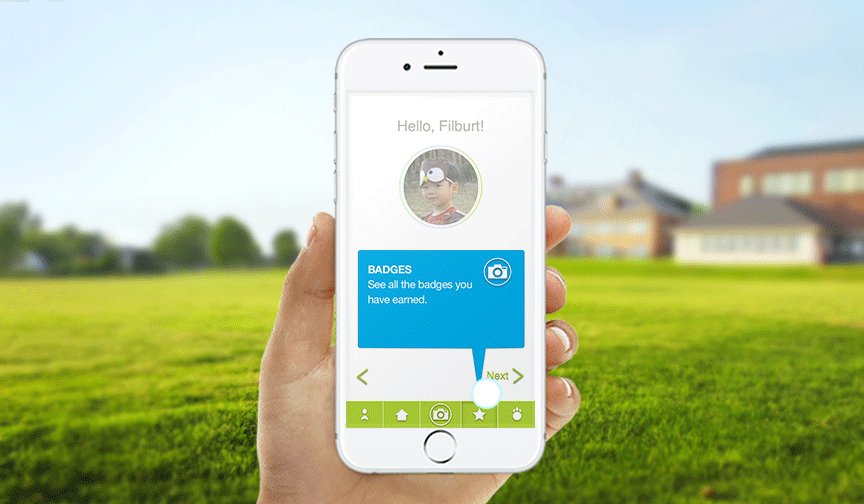
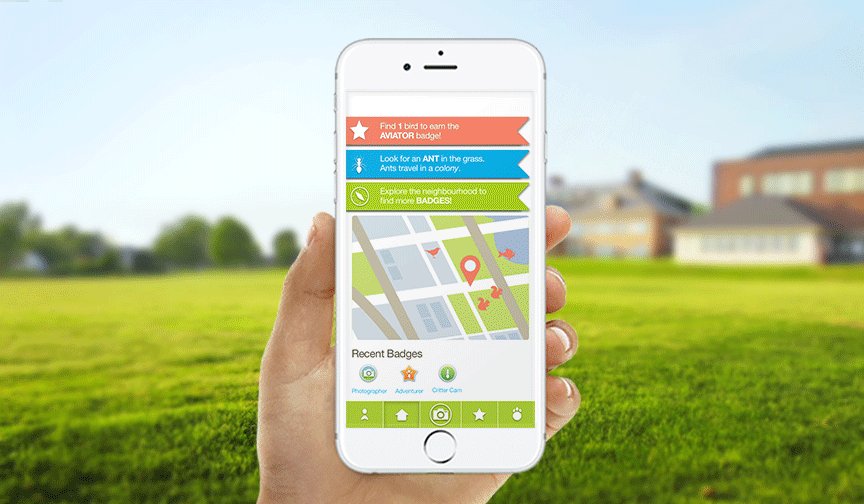
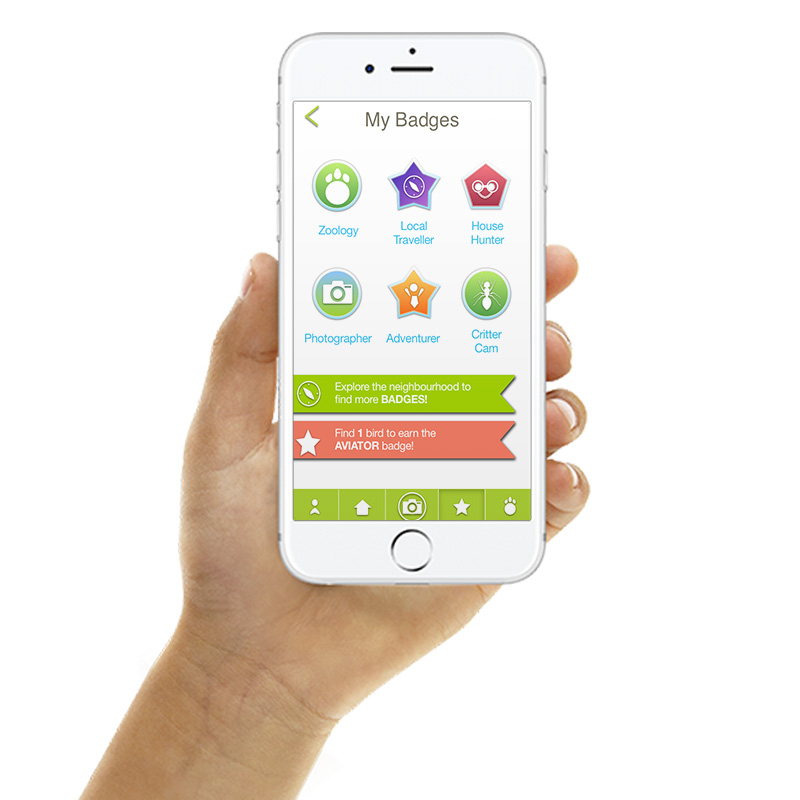
A challenge I had was coming up with a reward system (badges) and keeping the user engaged throughout using the app. Since the goal is to get children aged 6-13 to become more active, I had to come up with a way to stimulate the next action for them, such as the ribbon prompts that pop up. Through this project I also learned more about prototyping and bespoke software.

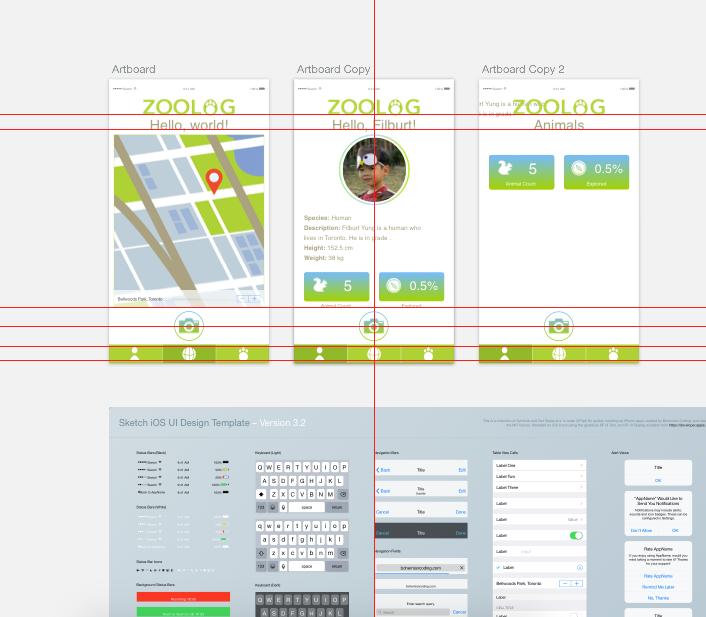
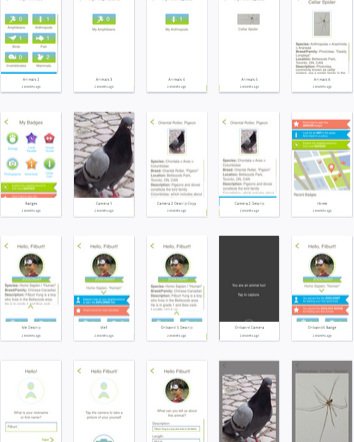
I mainly used sketch and figma for the high res prototypem and out it together simply with Invision for user testing.

Warm and welcoming, I wanted to mimick some of the furniture designs seen in places like Ikea, adding that explorative feeling.

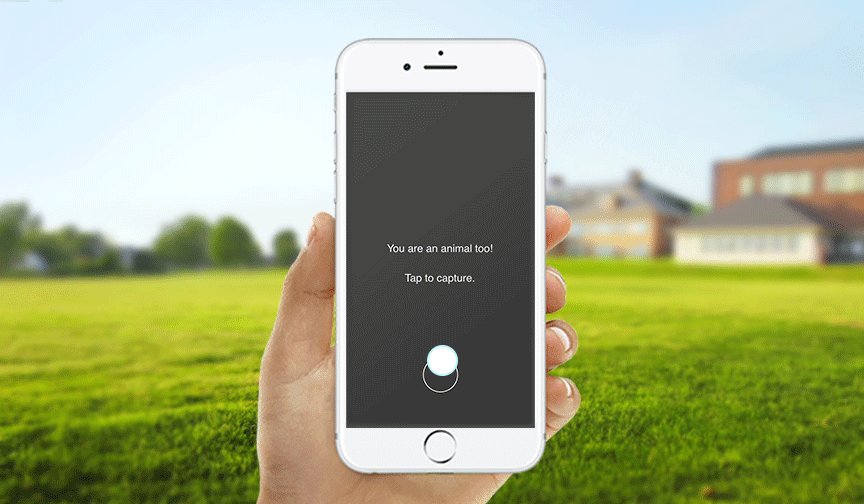
Input I had from testers for example, was the positioning of the camera button (in the beginning I had the button higher on the screen. Someone pointed out that children's hands are small, and that Snapchat's camera function is low for easy access) so I incorporated this feedback into the latest design.

I was lucky enough to have access to some younger siblings of peers. Having them fumble around and try to reach buttons and features in places where it didn’t make sense for me to put drastically changed the ease and function for a user.